いつだって考えるのはtcdテンプレートカスタマイズのことばかり!小見出しの装飾をかっこよくしたい!!
特化ブログに使う予定のTCDのテンプレートで、すでに躓きました。デザイン性は高いのですが、やはり初めから簡単には思うように進みませんね。
今日はTCDテンプレートのカスタマイズについて。検索してもなかなか思った通りサクッと行けなかったので、ここに記録しておきます。
まずは今回カスタマイズしていくテンプレートはこちらです。Opinion (tcd018)
カッコいいんです!見た目重視です!見た目重要です。自己満ですが。今日はTCDテンプレートのOpinion (tcd018)の小見出しの装飾をカスタマイズしていきます。
tcdテンプレートカスタマイズ!小見出しの装飾
とりあえず記事を書いて見ようと思ったら、プラグインを入れてなかったし、ひとまず入れつつ書いて見た。そしたら小見出しの装飾がない?!
賢威のテンプレートはhタグで括れば小見出しをいい具合で装飾してくれます。てっきりTCDも同じだと持っていたんですがどうやら違うようです。
やってみたんですがなにも変わりません。
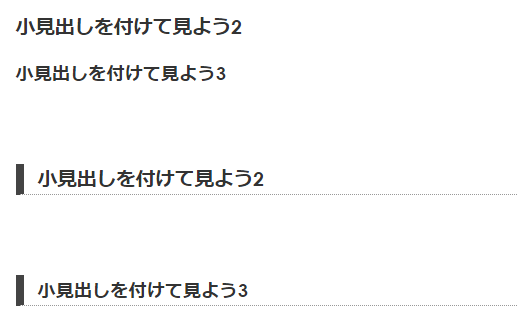
hタグで括っただけではダメみたい。文字の大きさが変わるだけでした。
少し調べて見るとどうやらTCDでは、隠しコマンド的なもので、hタグに追記をすると小見出しの装飾が出来るようです。早速やってみます。
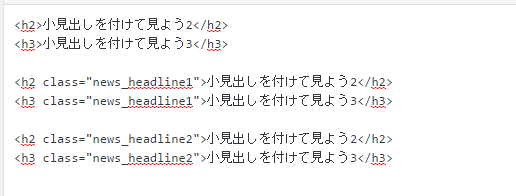
<h2 class="news_headline1">小見出しを付けて見よう</h2>
紹介してあったサイトのコードをコピぺしたんですが、変わりありませんでした。何度確認しても合っていると思うのですが・・・なぜだろう・・・
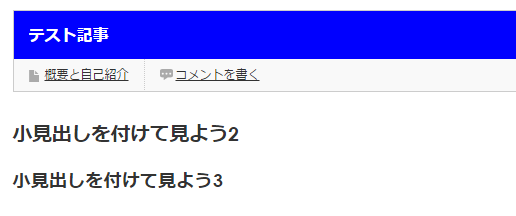
・・・・・!!!「”」が全角の「”」になっていたせいでした。修正してプレビューしてみると
装飾が付きました。
news_headlineには2のバージョンもあるようなのでそっちも確認します。
<h2 class="news_headline2">小見出しを付けて見よう</h2>
出来た出来た~。
でも、ちょっと微妙だなぁ。なんか地味だー。というわけで他の方法を調べて見た。
TCDの小見出しをcssで何とかしてみる
「小見出し 装飾」「css 小見出し」などなどいろいろ検索してみた。ネイバーまとめってこんな時に役に立つもんだ。コピペで使えるサイトがあったので、そのまま入れて見た。
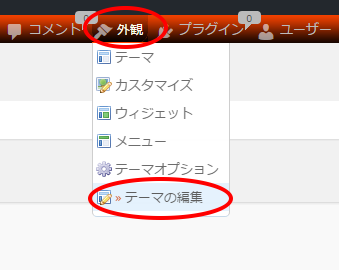
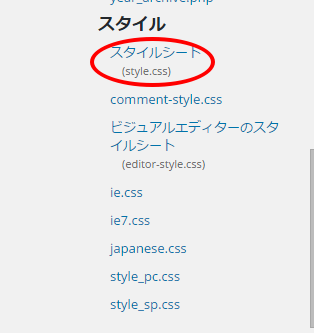
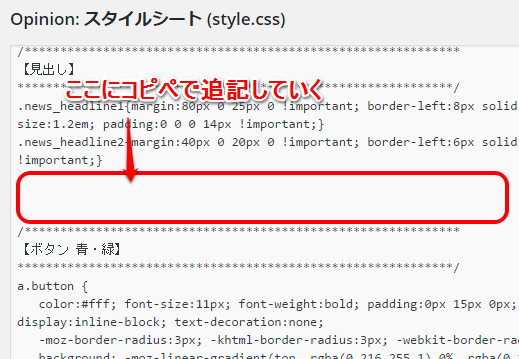
小見出しの装飾をcssに追記するには、外観からテーマの編集にすすみスタイルシートの見出しの部分に追記します。
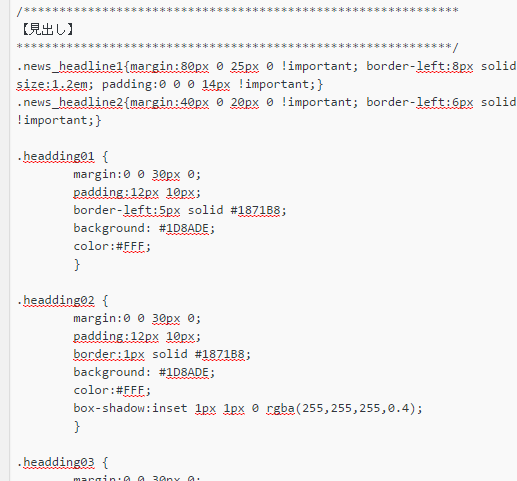
今回はこんな感じで5つ追加しました。
.headding01 {
margin:0 0 30px 0;
padding:12px 10px;
border-left:5px solid #1871B8;
background: #1D8ADE;
color:#FFF;
}
.headding02 {
margin:0 0 30px 0;
padding:12px 10px;
border:1px solid #1871B8;
background: #1D8ADE;
color:#FFF;
box-shadow:inset 1px 1px 0 rgba(255,255,255,0.4);
}
.headding03 {
margin:0 0 30px 0;
padding:12px 10px;
background: #1D8ADE;
color:#FFF;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
.headding04 {
margin:0 0 30px 0;
padding:12px 10px;
background: #1D8ADE;
color:#FFF;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
text-shadow:1px 1px 2px #333;
box-shadow:inset -1px -1px 2px rgba(0,0,0, 0.6),inset 1px 1px 2px rgba(255,255,255,0.8);
}
.headding05 {
margin:0 0 30px 0;
padding:12px 10px;
background: #1d8ade; /* Old browsers */
background: -moz-linear-gradient(left, #1d8ade 0%, #53a2e2 50%, #1d8ade 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1d8ade), color-stop(50%,#53a2e2), color-stop(100%,#1d8ade)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #1d8ade 0%,#53a2e2 50%,#1d8ade 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #1d8ade 0%,#53a2e2 50%,#1d8ade 100%); /* Opera11.10+ */
background: -ms-linear-gradient(left, #1d8ade 0%,#53a2e2 50%,#1d8ade 100%); /* IE10+ */
background: linear-gradient(left, #1d8ade 0%,#53a2e2 50%,#1d8ade 100%); /* W3C */
color:#FFF;
text-shadow:1px 1px 2px #333;
box-shadow:0 2px 3px rgba(0, 0, 0, 0.4) , inset 0 0 50px rgba(0, 0, 0, 0.1) ;
position:relative;
}
.headding05:before,
.headding05:after{
content: ' ';
position: absolute;
z-index: -1;
width: 40%;
height: 20px;
left: 4px;
bottom:7px;
-webkit-box-shadow: 0 8px 15px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 8px 15px rgba(0, 0, 0, 0.7);
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.7);
background-color: #F00;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.headding05:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
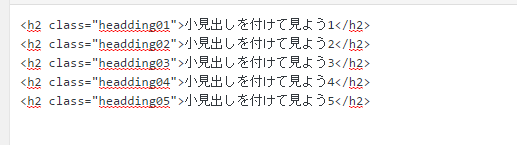
news_headlineの部分を headding01から順に変更してプレビューしてみると
<h2 class="headding01">小見出しを付けて見よう1</h2>
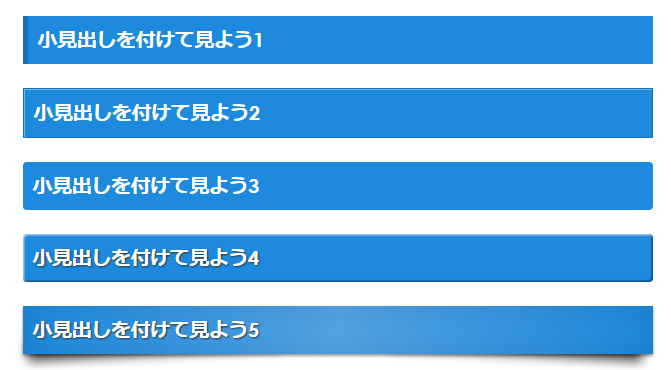
おぉ~。そうそうこんな感じにしたかったんだよね。いい感じ。カラーを付けちゃうとカテゴリごとに色分けしているので分かりにくくなってしまいますが、現段階ではコレでOKです。
◆あなたの成功を応援しています!