もうaddquicktagの使い方で失敗しない!!落ち込んだりもしたけれど設定方法です
プラグインを順次投入中です。今日は2つ目。addquicktagです。アドクイックタグと読みます。
このプラグインは、ショートコードやよく使うhtmlコードを入れておけばクリックだけで簡単に太字にしたり、テーブルタグやチェックリストを出すことが出来ます。
アドセンスブログでは、文字の装飾と小見出し、アドセンス広告の挿入に使っていきます。
私が使っている賢威のテンプレートにはオリジナルの装飾タグがこんな感じで入っています。
こんなのもあったりします。
これらをクリックするだけで簡単に出来るようになります。残念ながら新規で立ち上げる今回のアドセンスブログのテンプレートにはないのでちょっと残念です。
では、早速今日はaddquicktagの使い方と設定方法についてです。
addquicktagの設定方法
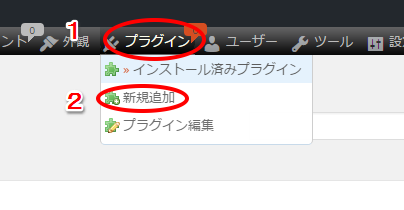
まずは、インストール方法です。プラグインの新規追加に進みます。
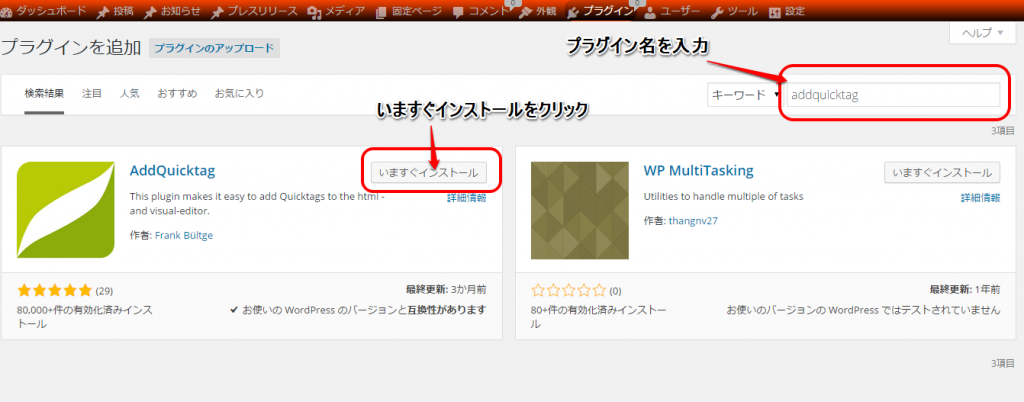
次の画面の右上の検索窓に、addquicktagをコピペで貼り付けます。
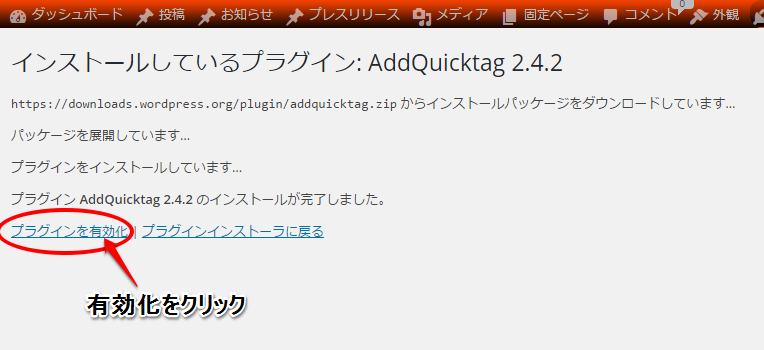
プラグイン名が合っているか確認して、いますぐインストールをクリックします。次の画面になるので、有効化をクリック
インストールして有効化が完了するとプラグイン一覧の画面になりますので、addquicktagの設定をクリック
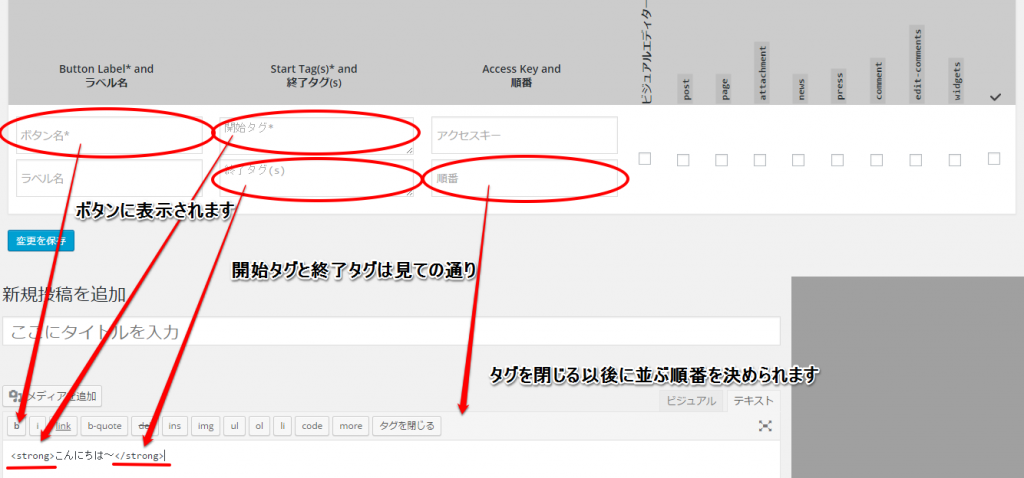
ここから詳細設定です。まずは小見出しに使うhタグなどを入れていきましょう~こんな感じです。
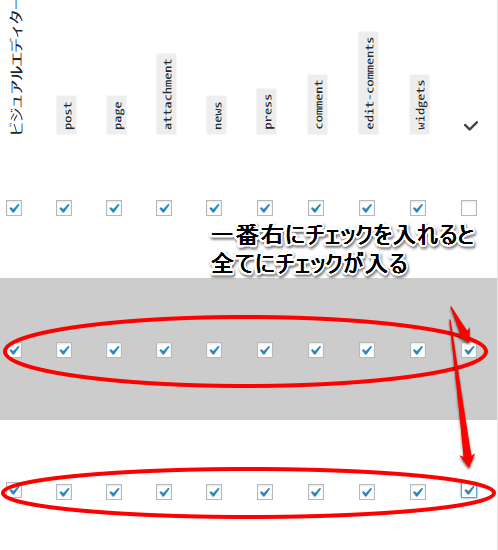
右側にチェックを入れる欄がありますが、全部に入れて置きましょう。
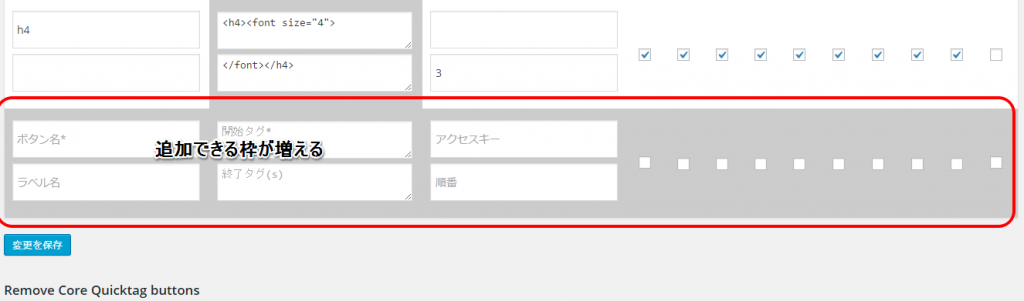
最後にスクロールして、変更を保存するのを忘れずに。変更を保存をクリックすると、新たに追加できる枠が出現します。
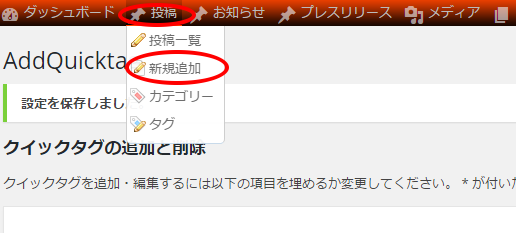
投稿画面で確認してみましょう。投稿から新規追加へ進みます。
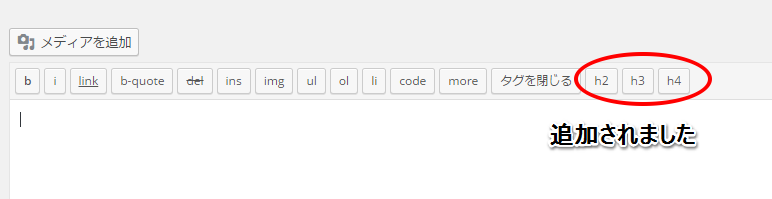
ボタンが増えているはずです。
追加したのにボタンが増えていない!と言う場合は、右側のチェック欄にチェックを入れ忘れたか、変更を保存を忘れていると思います。
addquicktagの使い方
では使い方です。と、言ってもクリックすればhtmlコードや、設定したショートコードなど出てきますので、確認がてらクリックして間違いがないか確認してみましょう。
ちなみに投稿画面で、ビジュアルとテキストを行ったり来たりすると、多くの場合で不具合を起こすので、作成時はテキストモードで表示の確認はプレビューでしましょう。
◆あなたの成功を応援しています!

稼ぎを加速させる記事です
- adsense managerの設定が初めての人に教えてあげたいちょっとした使い方
- .html on PAGES は衰退しました。でも使い方は説明します
- ワードプレスおすすめプラグイン!Ozh’ Admin Drop Down Menu
- 「my category order 使い方」って言うな!
- Master Post Advertでアドセンスが表示されない!
- もうワードプレスのプラグインしか見えない!!アドセンスブログには何を入れる?
- All In One SEO Packの使い方と設定が好きな人に悪い人はいない
- アドセンスからのご提案が来た!推奨
- 賢威のトップページのカスタマイズ!メルマガ登録フォームの設置など
- 賢威のヘッダー上部の模様・背景画像の変更方法