All In One SEO Packの使い方と設定が好きな人に悪い人はいない
王道プラグインAll In One SEO Packです。細かい使い方や設定はめっちゃあるんですが、私の脳みそはそこまで追いついていません。
とりあえずって感じで入れてほぼ最初の設定のまま使っております。今までのテンプレートでは、そこまで必要は感じませんでしたが、今回のテンプレートは未知数なので、もう少し勉強して活用していきたいと思います。
どこまで学びを深めることができるでしょうか?今日はAll In One SEO Packの設定と使い方です。
All In One SEO Packという最強プラグイン
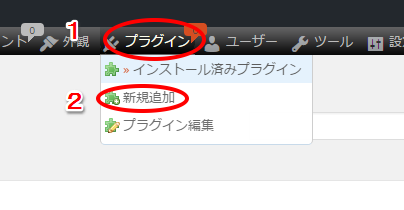
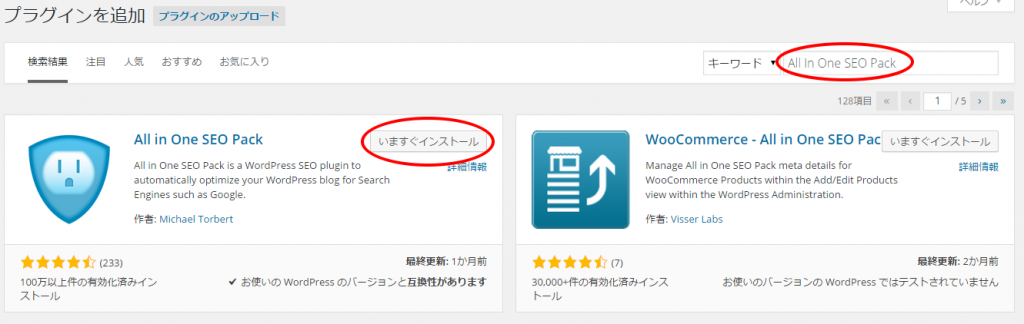
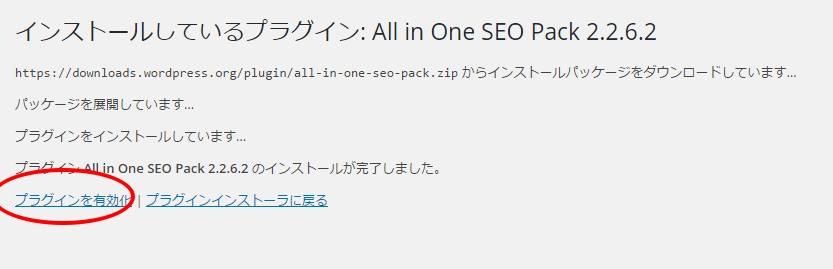
サクッと、プラグイン→新規追加→All In One SEO Packで、いますぐインストールして有効化してください。
有効化が完了するとメニューバーにAll In One SEO と表示されます。
All In One SEO Packの設定と使い方
今日はココからがメインです。設定をしていきましょう。まずは、General Settingsから
メッセージが表示されましたが非表示にして先に進みます。
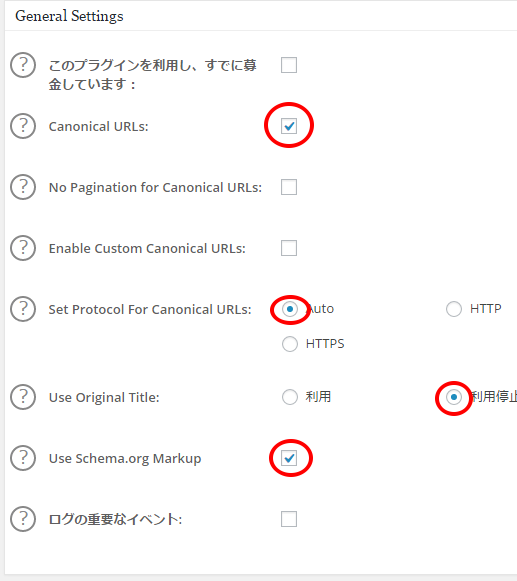
ここは初めに設定されているままでいきます。私もそこまで詳しくはありません。
Home Page Settings
ここは、ワードプレス画面で設定→一般に進んだサイトタイトルやキャッチフレーズと同じ意味を持ちます。ワードプレスで設定が済んでいれば記入しなくてもokです。どちらも記入した場合はこちらのAll In One SEO Packが優先されます。
このあとまだまだ続きますが、申し訳ありません。挫折です。勉強しようと思ったのに・・・All In One SEO Pack 以前より設定項目がめっちゃ増えてます。なので簡単にわかるところだけに変更して、サクサク進めていきます。
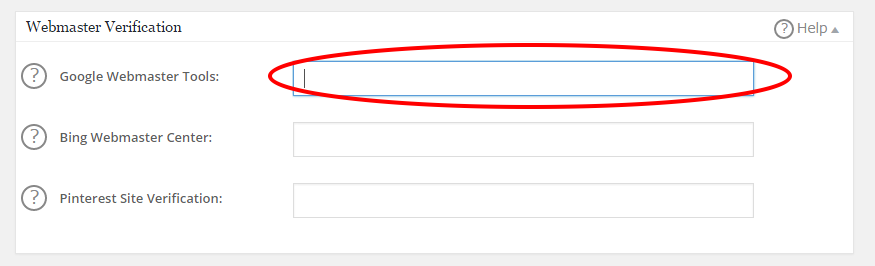
Webmaster Verification
webmasterの登録は必須です。最近では、Search Cnsoleって名前に変わってた。そしてこっちも設定項目が増えてる!
今回調べたら、ウェブマスターの登録方法がAll In One SEO Packを使うと、とても簡単に出来るということ。知らなかったよー。先輩は何故教えてくれなかったんだろ~
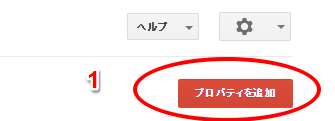
ウェブマスターにサイトを登録します。ウェブマスターにログインして登録してあるサイトを選択。右上のプロパティを追加
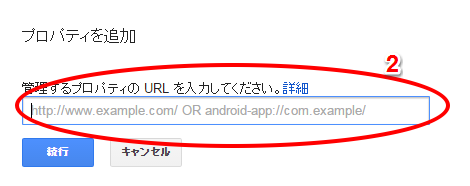
サイトのURLを記載して続行をクリック
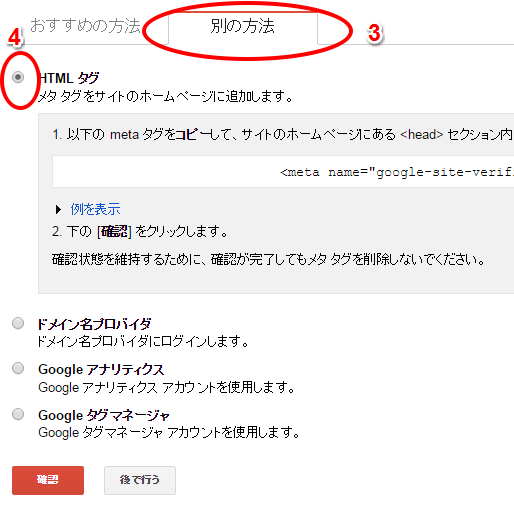
別の方法を選択して、HTMLタグを選択
content=”ここの半角英数字” /をコピペして、この画面は開いたまま一旦このままにして、All In One SEO Packにもどり
で、この半角英数の文字列を先ほどの GoogleWebmaster Tools: に貼り付けたら、All In One SEO Packの設定を更新します。
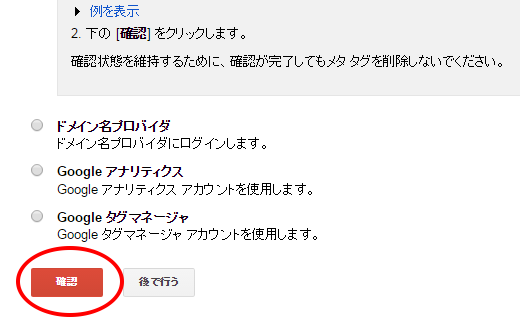
更新が完了したら、Search Cnsoleに戻って、確認をクリック
すると承認されます。
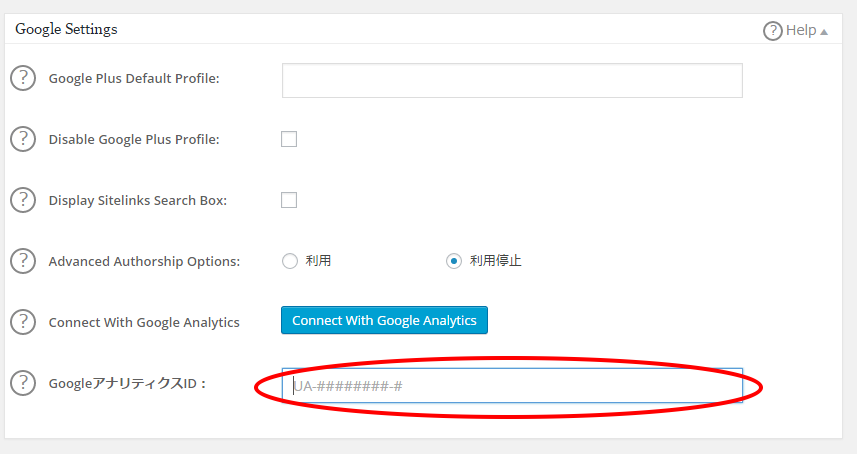
Google Setting
アナリティクスも登録してあればこちらにも登録してしましましょう。
登録すると、設定項目がふえますがそのままスルーします。
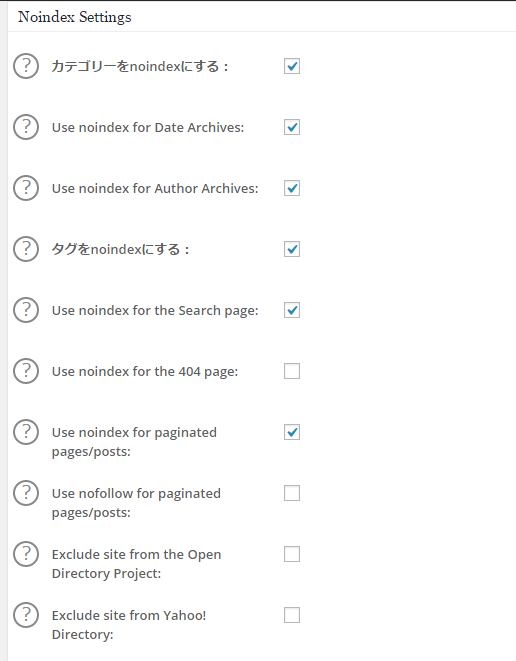
Noindex Settings
カテゴリーページはインデックスさせた方がSEO上は効果が高いという人もいるけど、私のサイトでは記事ページだけインデックスされればほとんどOKなのでカテゴリーもNoindexにします。
最後に設定を更新。
Feature manager
いままでは別のプラグインで設定していたXML Sitemapsが登録できるようになってたので、今回はAll In One SEO Packで設定します。このプラグインはどんどん便利になっていきますね~
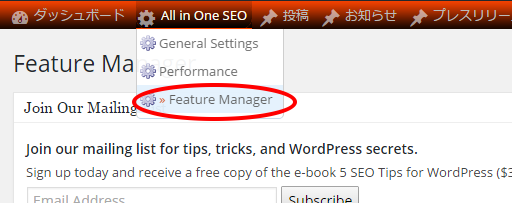
All In One SEOのタブからFeature managerを選択
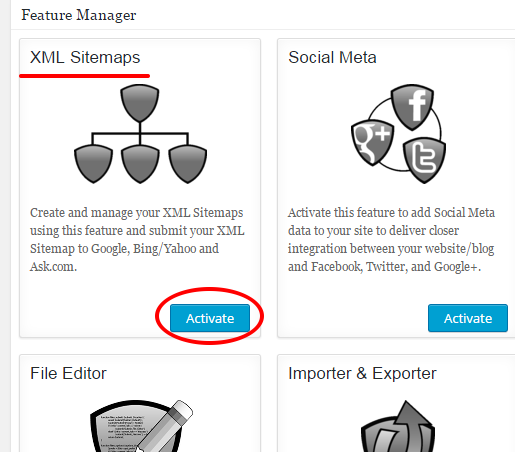
XML SitemapsのActivateをクリック。白黒から青くなるだけで変わりがないように見えますが・・・
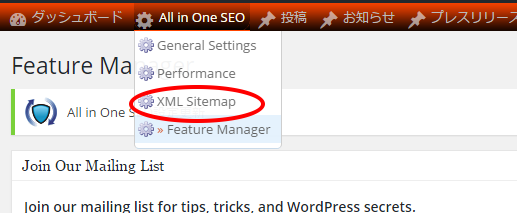
もう一度All In One SEOのタブを見ると、XML Sitemapの項目が追加されているのでクリックして進みます。
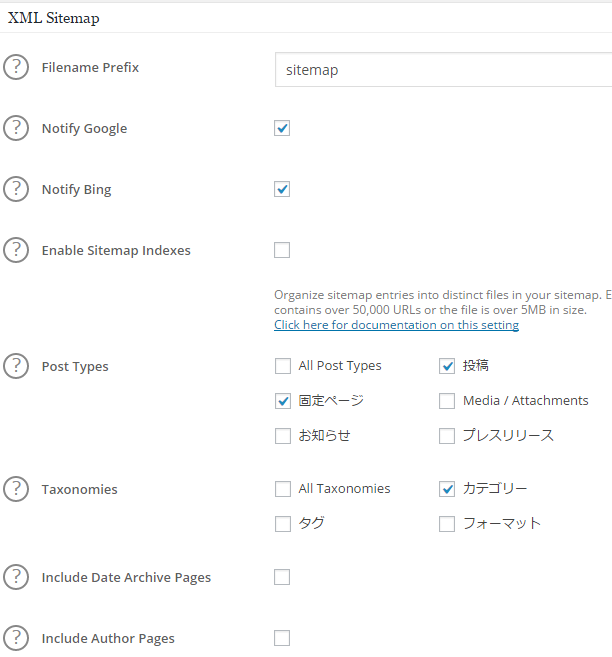
諸々の設定を進めていきます。
Filename Prefixはデフォルトのまま使用します。
Notify GoogleとNotify Bingは、初めはチェックが入っていませんが、サイトマップに変更があったときに自動でGoogleとBingにお知らせしてくれるのでチェックをいれます。
Enable Sitemap Indexesは、記事数が5万とかめっちゃ大規模サイトになるならチェックを入れればよし。私はスルー
Post TypesとTaxonomiesはサイトマップに入れる物を選択
Include Date Archive Pagesはアーカイブページ、Include Author Pagesは著者ページ
Create Compressed Sitemapは、サイトマップを圧縮してくれるみたいなのでチェック
Link From Virtual Robots.txtと、Dynamically Generate Sitemapは、自動でサイトマップの更新などしれくれるのでチェック
ひとまず今回はここまで。
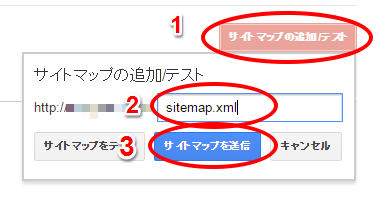
ここからは今作ったサイトマップをウェブマスターツールに登録していきます。
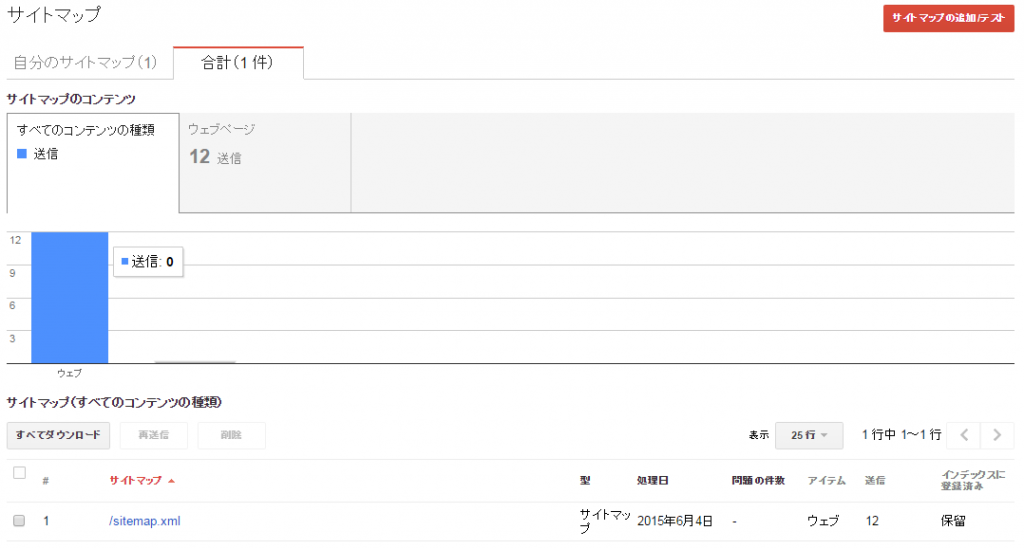
こんな感じの表示になればOK
Social Metaとか、これから重要になってくるバズらせる仕組みというか、sns向けの基本設定もやりたいところですが、今はパスします。今回はこれで一旦終了。時間を作ってまた勉強しなおします。
◆あなたの成功を応援しています!

稼ぎを加速させる記事です
- adsense managerの設定が初めての人に教えてあげたいちょっとした使い方
- 賢威のカスタマイズ!記事ページ下にもメルマガ登録フォームを設置
- 賢威のトップページのカスタマイズ!メルマガ登録フォームの設置など
- ワードプレスおすすめプラグイン!Ozh’ Admin Drop Down Menu
- もうワードプレスのプラグインしか見えない!!アドセンスブログには何を入れる?
- .html on PAGES は衰退しました。でも使い方は説明します
- 賢威でマウスオーバー時に画像が動く設定方法
- もうaddquicktagの使い方で失敗しない!!落ち込んだりもしたけれど設定方法です
- 「my category order 使い方」って言うな!
- 賢威のヘッダーの右上の文字を1行にする方法