画像に枠線を入れたい!賢威のcssに追記する方法
賢威のカスタマイズ方法を、記録代わりに記事にしていたら、画像と背景の境界が分かりにくくて、なんとかしようとこれを機会に調べてきました。
単純に見やすくするために、画像に枠線を入れたいと思っただけなんですが、調べるうちについついハマってしましました。
今日は、ワードプレスで画像に枠線を入れる方法です。テンプレートは皆様お馴染み賢威ですが、そうでない方も参考になると思います。
う~ん、もう少しメリハリが欲しいですよね。
画像に枠を入れるのもdesign.cssから
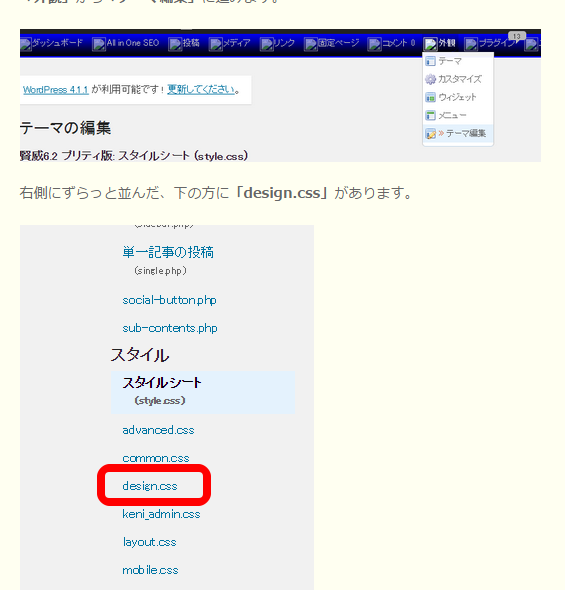
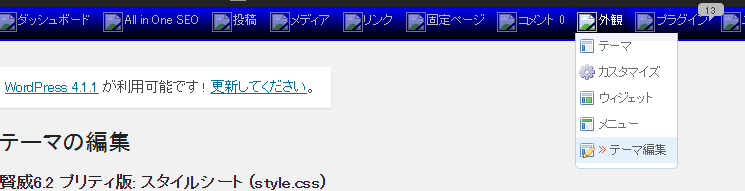
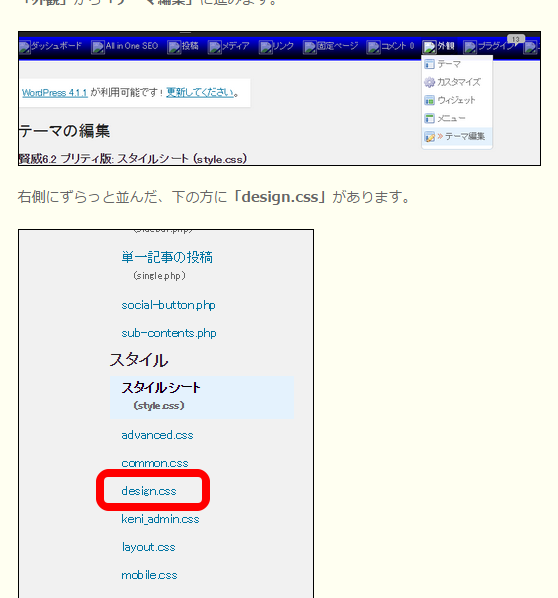
「外観」から「テーマ編集」に進み
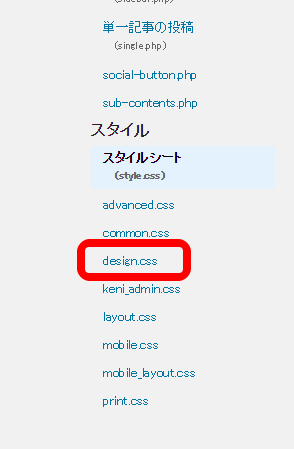
右側に並んだ下の方の「design.css」をクリック
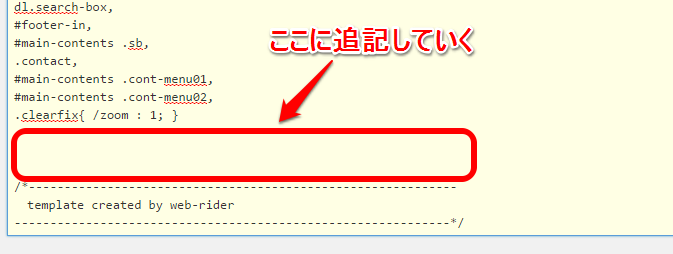
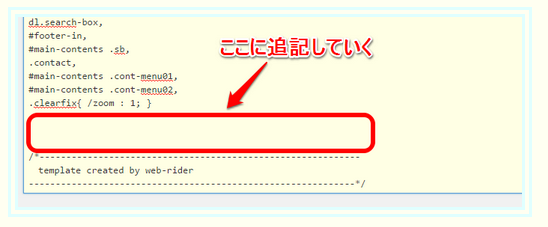
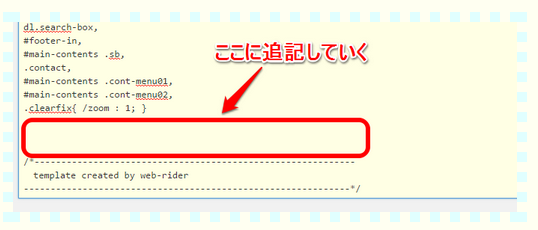
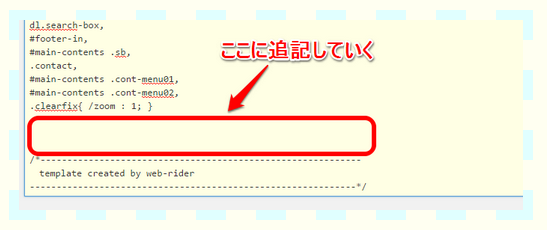
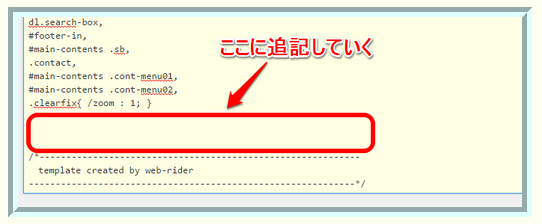
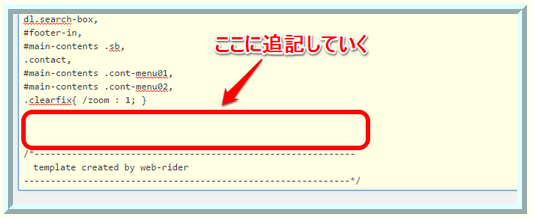
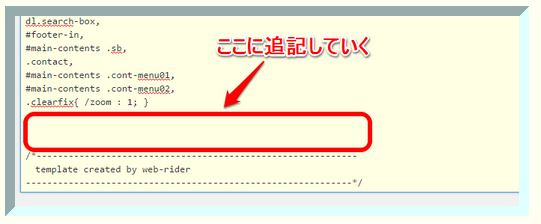
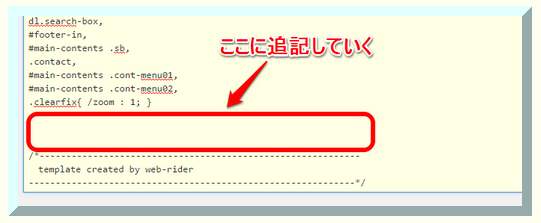
その後編集画面をスクロールして一番下まで進みます。
ここに追記します。
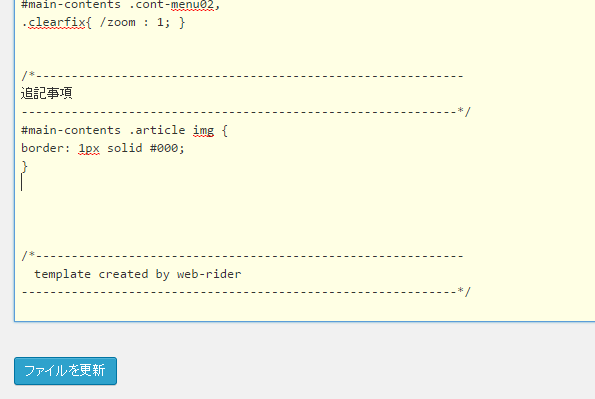
賢威のサポートページでは、以下を追記してくださいと過去歴にありました。
#main-contents .article img {
border: 1px solid #000;
/*————————————————————
追記事項
————————————————————-*/
って書いてある「/*」から「*/」の部分は任意でコメントを入れても実際には表示されないので安心してください。
元々あるものを消すのが怖い場合は、これを使って消すことも出来ます。そうすれば、表示がおかしくなってもすぐに戻せますし。
ファイルを更新して確認すると・・・・・
画像に黒い枠線が付きました。
さて、ここからもう一歩すすんで、もう少しいい枠がないかなーと思いました。エクセルやワードでは影を付けたりできるので、そんなのが無いのか調べて見ました。
cssで枠線の種類と太さや色を変える
border: 1px solid #000;
この部分に手を加えればいろんな枠が作れます。
「1px」この数字を変えれば枠線の太さを調整できます。
「solid」枠線の種類ですね。solidは実戦です。
「#000」線の色を変えます。
このサイトでは最終的に以下のようにしました。
#main-contents .article img {
border: 10px ridge #e0ffff;
}
ちょっと分かりにくくなってしまいましたが、参考例を載せておきます。デフォルトの枠線が「ridge」です。
ridgeの中に表示されいる線の種類をそれぞれ見てください。
その後、当初の理想通りに自動で影を付ける方法が分かったので変更しました。
詳しくは、cssで画像に影を付ける方法!ドロップシャドウって言います♪をご覧ください。
◆あなたの成功を応援しています!

稼ぎを加速させる記事です
- cssで画像に影を付ける方法!ドロップシャドウって言います♪
- 賢威のグローバルメニューの色の変え方
- 賢威のヘッダー画像の変更♪サイズを横幅いっぱいに拡げるには!
- 賢威のトップページのカスタマイズ!メルマガ登録フォームの設置など
- 賢威のヘッダー上部の模様・背景画像の変更方法
- ワードプレスおすすめプラグイン!Ozh’ Admin Drop Down Menu
- いつだって考えるのはtcdテンプレートカスタマイズのことばかり!小見出しの装飾をかっこよくしたい!!
- 賢威でマウスオーバー時に画像が動く設定方法
- もうaddquicktagの使い方で失敗しない!!落ち込んだりもしたけれど設定方法です
- もうワードプレスのプラグインしか見えない!!アドセンスブログには何を入れる?