賢威のヘッダー画像の変更♪サイズを横幅いっぱいに拡げるには!
ヘッダーに画像を入れて、横幅いっぱいに広げる方法は、サポートサイトの過去歴でもいくつか見ることが出来ました。しかし!その通りにやっているつもりでも、なかなかうまく細かいところが決まりませんでした。
今日は、ヘッダー画像を横幅いっぱいに表示させたら、ヘッダーテキストが画像の下に来てしまい、いろいろチャレンジした挙句、サポートをお願いして無事解決するまでを紹介。
これで解決!ヘッダー画像を横一杯に大きく画像を変更して、ヘッダーテキストも調整する方法です。
現状、なぜか右寄りですがこれを横幅いっぱいまでひろげたいと思います。
ヘッダー画像を横幅いっぱいまでひろげる
「外観」から「テーマ編集」そして「design.css」へ進んで「ヘッダー」の項目を探します。
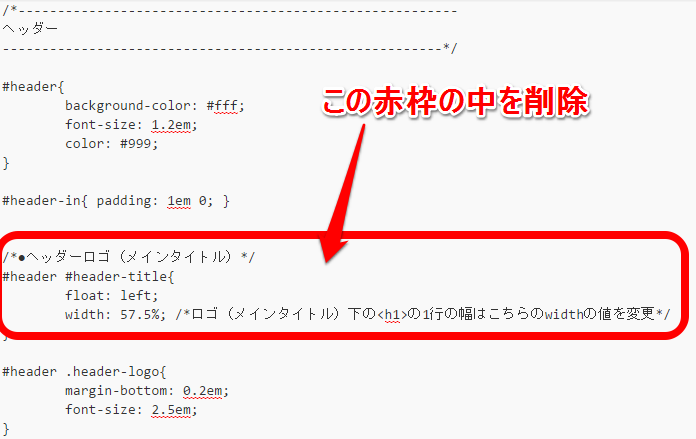
下の画像にある「●ヘッダーロゴ(メインタイトル)」の部分を削除!
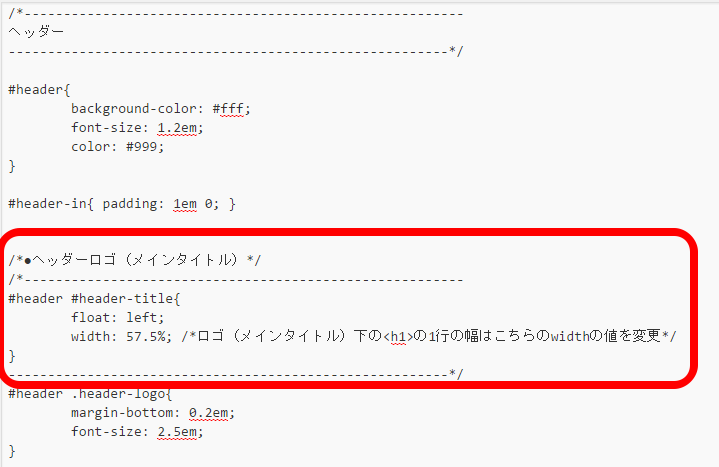
ですが、ビビりなので表示させないようにします。
赤枠部分を表示させないようにします。
忘れずに「ファイルを更新」してください。
ヘッダー画像を拡げるには layout.css もいじります
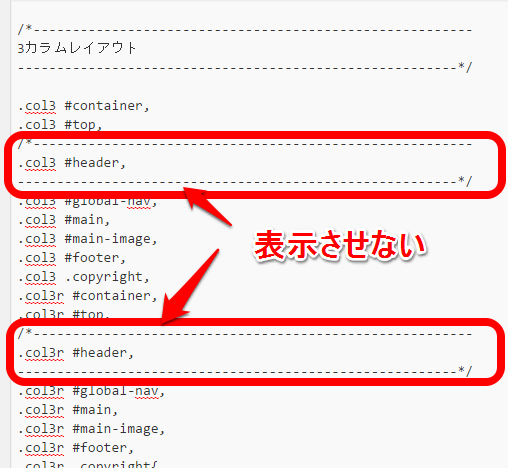
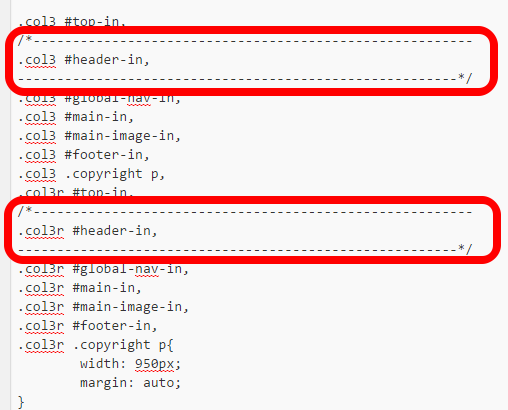
続いて「layout.css」にも手を加えていきます。私は3カラムを使用しているので、「3カラムレイアウト」の項目を探します。赤枠部分を「/*」「*/」を使って表示させないようにします。
最後に以下を追加
#header img {
width: 100%;
height: auto;
}
ファイルを更新してトップページのヘッダー画像を確認すると・・・
ヘッダーテキストが下に強制移動されています。design.css をいじればいいのはなんとなく分かってきたので、数字を変えてみてもテキストの位置は変わりません。色々チャレンジしたのですが結局出来ず、賢威サポートに問い合わせをしてみました。
ヘッダーテキストを上に戻したい!
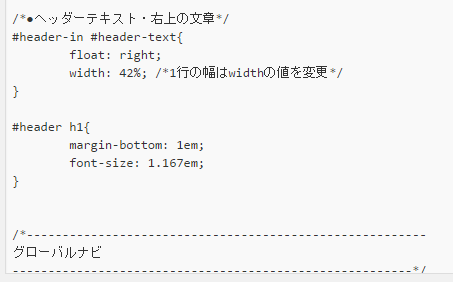
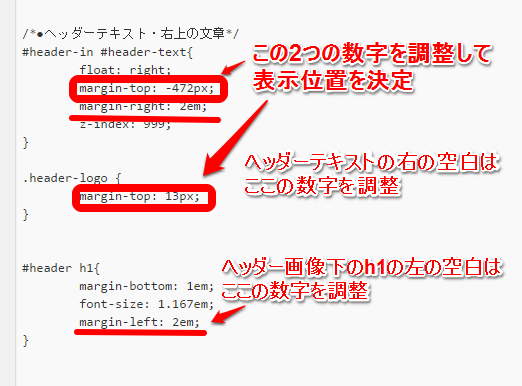
「design.css」の「ヘッダー」の項目に進みます。ここで、「#header h1」のあとに追記します。
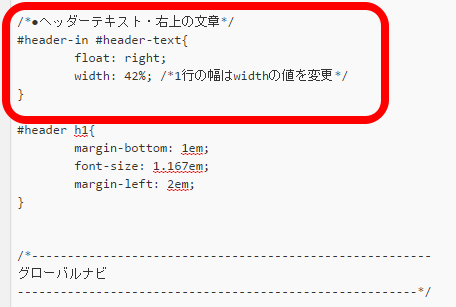
「font-size: 1.167em;」の下に「margin-left: 2em;」を追加。これで、左スミから少しスキマが出来ます。
次にその上の「/*●ヘッダーテキスト・右上の文章*/」の部分を修正していきます。
「width: 42%; /*1行の幅はwidthの値を変更*/」を下記に変更します。
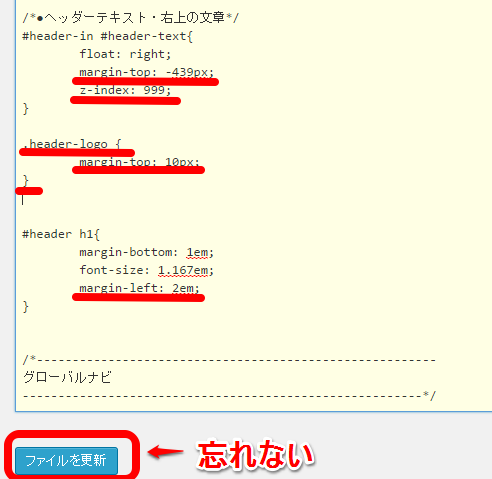
margin-top: -400px;
z-index: 999;
}
.header-logo {
margin-top: 10px;
}
さらにヘッダーテキストの左の空白も入れたかったので、「margin-top: -400px;」の次に「margin-right: 2em;」を追加して、実際にプレビューなどで画面を確認しながら表示位置を調整します。いくら調整してもヘッダーテキストが出てこない場合は、一度極端に数字を大きく変えると出てくることもありますので、試行錯誤してみてください。
ファイルを更新するのを忘れずに。トップページを確認します。
これで無事にヘッダー部分のカスタマイズが完成しました。
◆あなたの成功を応援しています!