賢威でマウスオーバー時に画像が動く設定方法
グローバルナビの色がサクッと変えられたので、そのままマウスを重ねたときにズレるように動くようにしたいと思って、いじってみました。なんという言葉が正しいかも分からず、画像をズラスとか、画像を動かすとか調べていたんですが、マウスオーバー時の設定とか、マウスオーバーした時に凹ますが、標準的な使い方なようでした。
そんなわけで、今日は画像やリンク先、グローバルメニューにマウスオーバーした時に、画像を凹んだようにする設定です。
マウスオーバーの設定もdesign.css先生にお願いします
この方法思っていたよりめちゃ簡単でした。
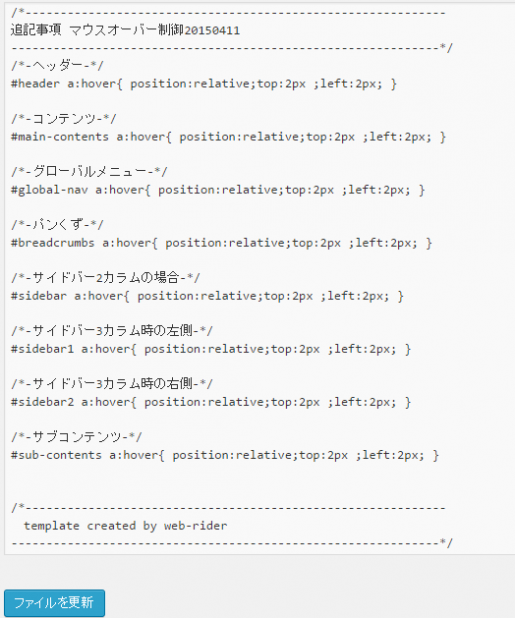
「design.css」の最後に以下を追加
/*-ヘッダー-*/
#header a:hover{ position:relative;top:2px ;left:2px; }
/*-コンテンツ-*/
#main-contents a:hover{ position:relative;top:2px ;left:2px; }
/*-グローバルメニュー-*/
#global-nav a:hover{ position:relative;top:2px ;left:2px; }
/*-パンくず-*/
#breadcrumbs a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー2カラムの場合-*/
#sidebar a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー3カラム時の左側-*/
#sidebar1 a:hover{ position:relative;top:2px ;left:2px; }
/*-サイドバー3カラム時の右側-*/
#sidebar2 a:hover{ position:relative;top:2px ;left:2px; }
/*-サブコンテンツ-*/
#sub-contents a:hover{ position:relative;top:2px ;left:2px; }
「global-nav」の部分は賢威のバージョンによって、「global-menu」の場合もあります。
「top:2px ;left:2px;」の数字を大きくすれば、大きく動きます。
最後に「opacity: 0.5;」を追加すると半透明になります。
◆あなたの成功を応援しています!