賢威のヘッダーの右上の文字を1行にする方法
賢威のテンプレートを新しい物に入れ替えたら、以前消したはずのヘッダーのテキストが現れました。そういえば昔こんなこと書いたな~なんて、懐かしがっている場合ではない!
何故か強制的に2行になっていてかっこ悪いし。トップページでしか表示されないので、そのままでもいいのですが、せっかくなので調べましたよ。
今日はこのヘッダー部分にあるテキスト?メニュー?サイトタイトル?正式な名称がよくわかりませんが、右上の文字を1行表示にする方法です。
トップページのヘッダー右上の文字もdesign.cssから
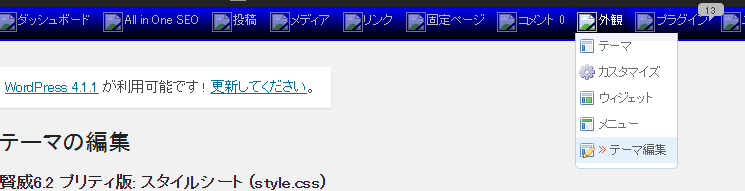
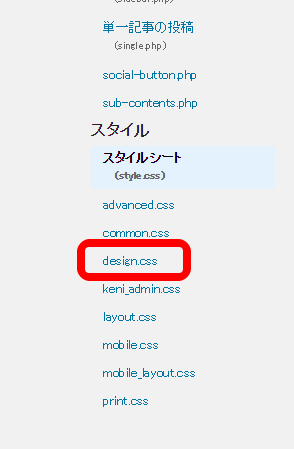
「外観」から「テーマ編集」そして「design.css」へ進みます。
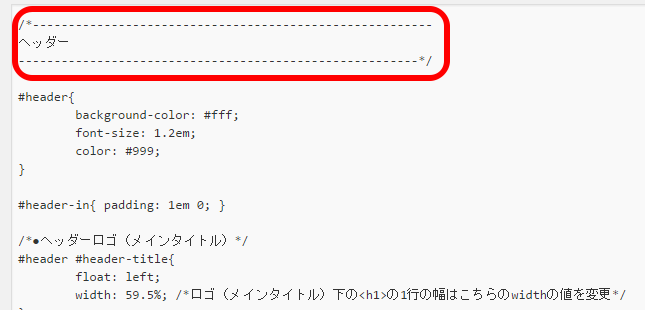
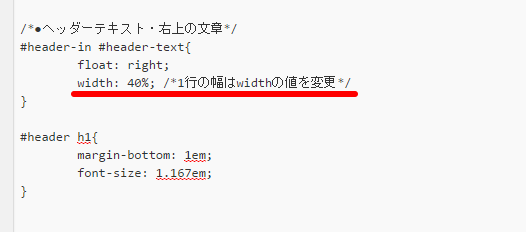
ヘッダーの項目を探します。上の方にあるのですぐに見つかるはずです。
分かりやすいですね、ひとまず45%にしてみると・・・・
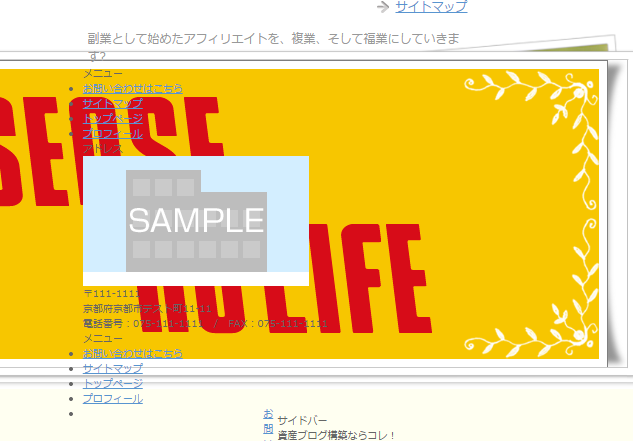
何故か下に表示されてしまいました。何故だぁ~~
そこで賢威サポートサイトの過去歴を色々みてみましたが、上手く解決しませんでした。それどころか・・・・!!!
あちゃー。どえりゃ~ことになっとるがや~
焦りは禁物、こんなときはイージーミスです。よく確認したら「}」で閉じられていませんでした。
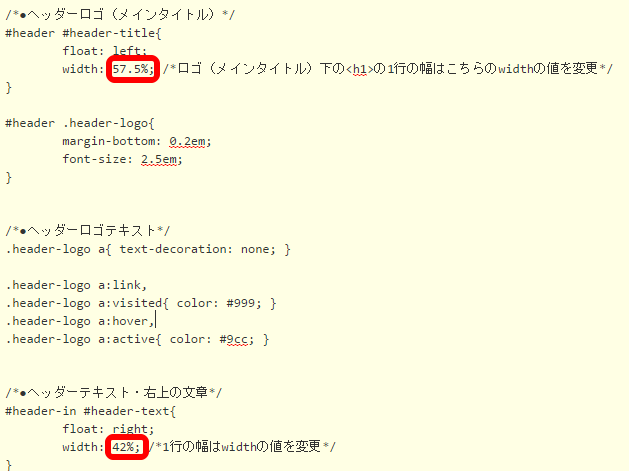
戻って色々やっているうちに、この2つの数字をいじっていると・・・・
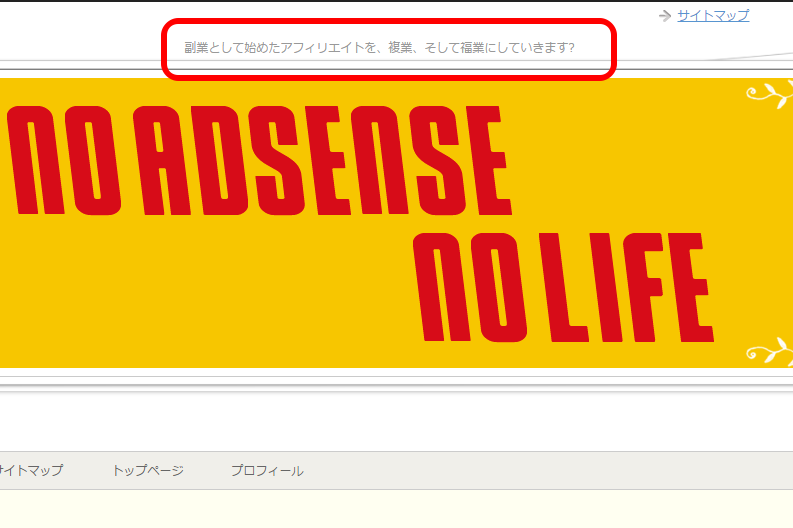
1行にはなりました!この「ヘッダーロゴ(メインタイトル)」と「/*●ヘッダーテキスト・右上の文章*/」最初の設定では、59.5%と40%になっています。2つを足すと合計で99.5%です。
この合計値になるように、表示を確認しながら最終的に、
57.5%と42%にすると綺麗に納まりました。
◆あなたの成功を応援しています!

稼ぎを加速させる記事です
- 賢威のヘッダー画像の変更♪サイズを横幅いっぱいに拡げるには!
- 賢威のサイトマップを消す!そして隙間を埋める♪
- もうaddquicktagの使い方で失敗しない!!落ち込んだりもしたけれど設定方法です
- 賢威でマウスオーバー時に画像が動く設定方法
- 賢威のトップページのカスタマイズ!メルマガ登録フォームの設置など
- 賢威のグローバルメニューの色の変え方
- ワードプレスおすすめプラグイン!Ozh’ Admin Drop Down Menu
- adsense managerの設定が初めての人に教えてあげたいちょっとした使い方
- 広告がユーザーの目に触れていることを確認してください。を10倍楽しむ方法
- 賢威のカスタマイズ!記事ページ下にもメルマガ登録フォームを設置