cssで画像に影を付ける方法!ドロップシャドウって言います♪
数日前に、画像に枠を付ける方法を紹介しましたが、その後、理想に近い影を付ける方法を見つけました。この影はドロップシャドウと言います。
初めに見つけた方法では、画像を入れるたびにhtmlで追記する必要があり、画像を貼り付けたら自動でやってくれればいいのに・・。と思い保留にしていたのですが、画像を貼れば自動でなり、更に影も自分の好きな長さや色に変えられる方法です。
すでに過去記事も自動で影付きの物になっていますよね。
今日は、画像に影を付ける方法です。
画像に影を付けるにはcssに追記します
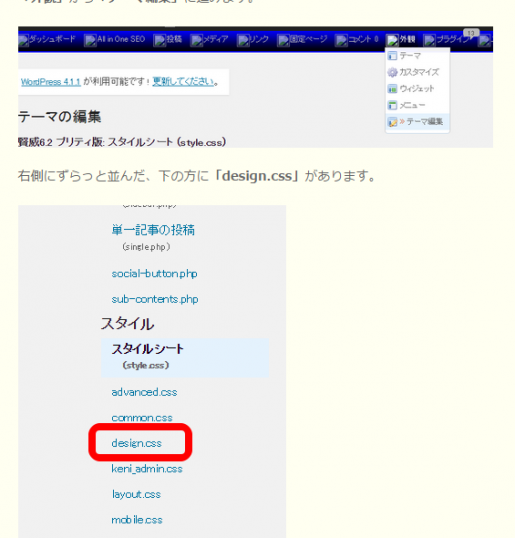
「外観」→「テーマ編集」→「design.css」
画像に枠を付けるときに追加した分を変更するのですが、その前に自分の理想の影を作ります。
LAYERSTYLESと言うサイトです。
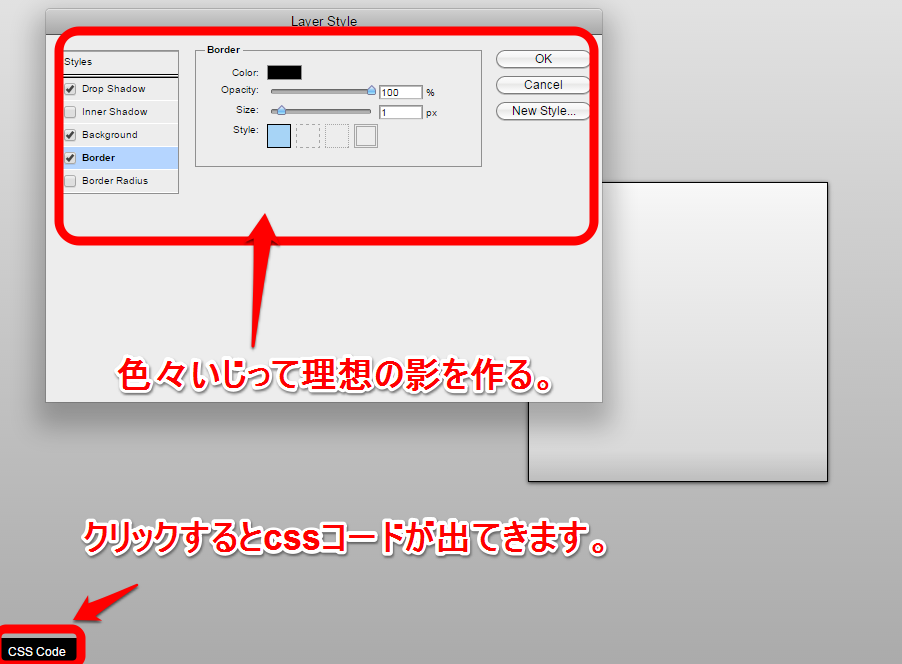
真ん中の影付の画像をクリックすると作成画面に進みます。実際に出来る影を見ながら数値を調整してください。自分だけのお気に入りなドロップシャドウを作るのは楽しい時間です♪
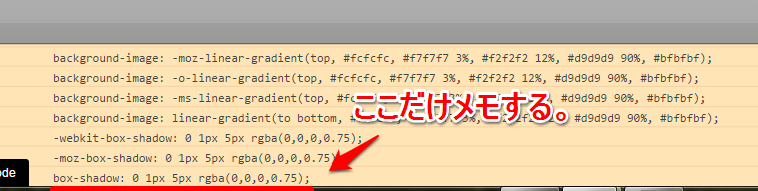
cssが表示されていない場合は左下の「css code」をクリックすると出てきますので、一番下の「box-shadow」に続く1行をメモしてください。コピーは出来ないようです。
以前画像に枠を付けた際に追記した部分を以下のように変更しました。
これで完了です。仕上がりは記事を見て頂いた通りです♪
◆あなたの成功を応援しています!