賢威トップページの記事を固定にしたい!最新情報も表示させないその方法は?!
着々と進んでおりますサイト修正、サイトの顔のトップページも理想の形になってきました。賢威ではトップページに最新情報と抜粋記事が表示できるようになっています。
最新情報は「表示しない」を選択できるので、すぐに非表示にすることは出来ますよね。ここからトップページに表示される記事を固定させたいんです。
3記事は常にトップページに出ているようにしたい。固定ページを作る方法はあるんですが、任意の記事だけ固定させる方法です。
トップページの記事を固定させる方法
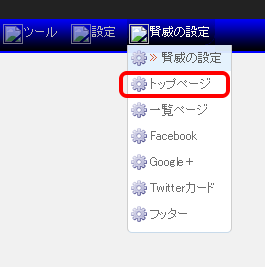
まずは最新情報を表示しない方法です。「賢威の設定」から「トップページ」へ進んで
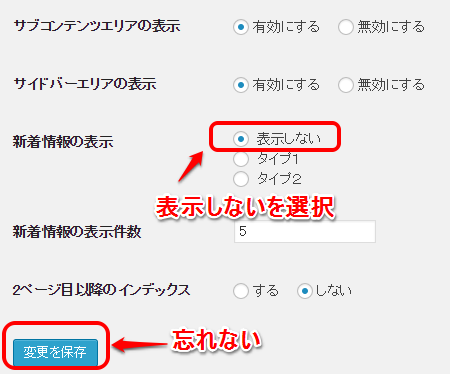
「新着情報の表示」を「表示しない」を選択して、「変更を保存」で完了です。
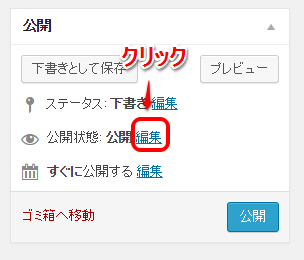
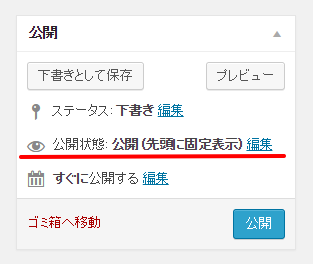
新着情報の下にサムネイル付で表示される抜粋記事は、WPの記事編集画面から「先頭に固定表示」は出来るので今まではこの方法で表示させていました。その方法は記事投稿画面の「公開」タブから「編集」を選択
「この投稿を先頭に固定表示」にチェックを入れて「OK」をクリック
抜粋記事の表示は、cssを削除して全く表示させないようにする方法は分かりましたが、それ以外ではなかなか手間がかかりそうです。抜粋記事は最低でも1記事は表示されてしまうので困りました。賢威サポートサイトの過去歴を眺めていたら、特定のカテゴリーのみ表示させる方法がありました。
トップページの記事を特定のカテゴリーだけ表示させる
思い通りに任意の記事だけ表示させるのはとても難しいので、最終的にこの方法になりました。
私の場合は、表示させたい記事が特定のカテゴリーで3記事のみでした。色々やったけどうまくいかない方は、表示させたい記事だけでカテゴリーを作ればこの方法が楽ですよ。
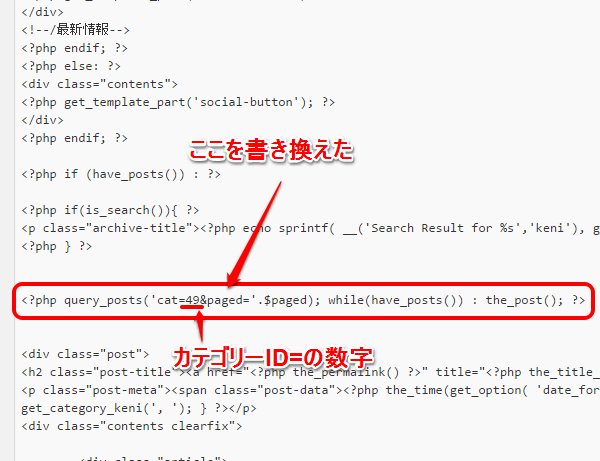
?php query_posts(‘cat=49&paged=’.$paged); while(have_posts()) : the_post(); ?
![]()
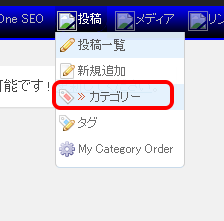
cat=49の数字の部分が、カテゴリIDです。確認方法は「投稿」から「カテゴリー」に進んで表示させたいカテゴリーを選択します。
「URL」を確認するとID=に続く数字がそうです。
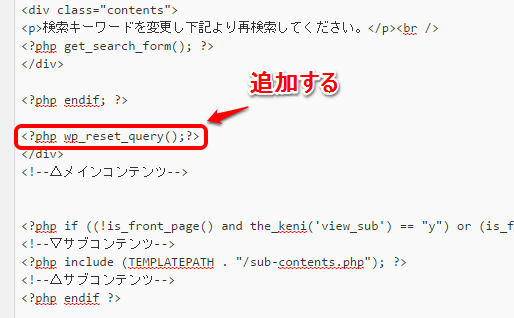
これで無事にトップページに任意の記事を表示させることが出来ました。ちょっと無理やりな感じですが、もっといい方法が見つかったらまたお伝えしますね。
◆あなたの成功を応援しています!

稼ぎを加速させる記事です
- 賢威のカスタマイズ!記事ページ下にもメルマガ登録フォームを設置
- 賢威のヘッダーの右上の文字を1行にする方法
- 賢威のトップページのカスタマイズ!メルマガ登録フォームの設置など
- 「my category order 使い方」って言うな!
- 賢威のサイトマップを消す!そして隙間を埋める♪
- 賢威のヘッダー画像の変更♪サイズを横幅いっぱいに拡げるには!
- All In One SEO Packの使い方と設定が好きな人に悪い人はいない
- もうワードプレスのプラグインしか見えない!!アドセンスブログには何を入れる?
- PRIDE 実践記 外伝 13日目 ハミングバードってどうなの?
- .html on PAGES は衰退しました。でも使い方は説明します