賢威のグローバルメニューの色の変え方
ヘッダーのカスタマイズが一通り出来たので、次はその下のグローバルメニューのカスタマイズに入っていきます。まずはグローバルメニューの色をイメージカラーのブルーにしていきます。それが完了したらメニューに影を付けて浮き出るようにも出来たらいいなぁ~
色を変えるだけなので、サクッと出来そうな気もしますが、いかに!?
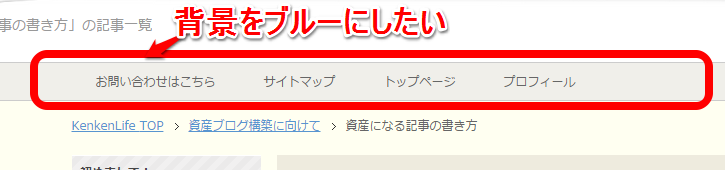
画像の赤枠の部分をグローバルメニューと呼びます。今グレーになっている色を変更していきます。
グローバルメニューの色変更もdesign.cssを変更する
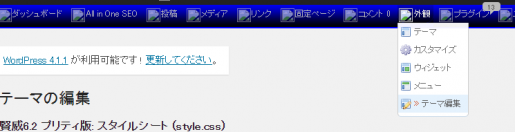
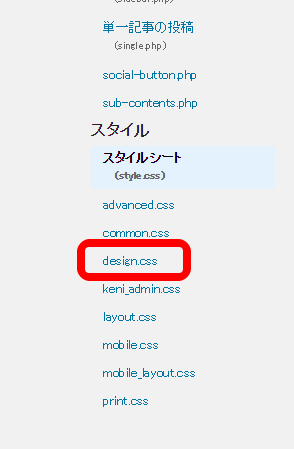
「外観」→「テーマ編集」→「design.css」へ進みます。もうお馴染みになってきましたね。
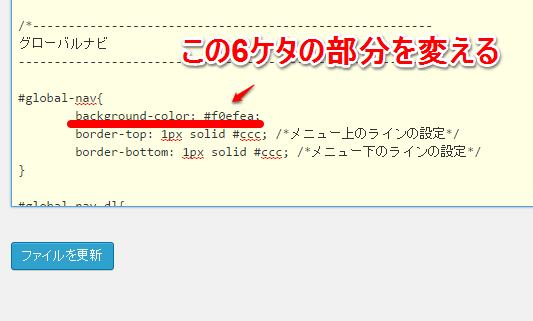
「グローバルナビ」の項目を探します。
すぐに見つかります。一番最初にある画像を希望の色「#0000cd」に変更して「ファイルを更新」して確認してみると・・・・
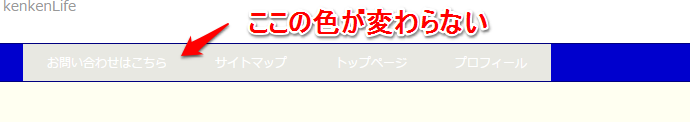
メニューが入っている部分の色がまだそのままです。
それと、よく見るとグローバルメニューの上下に線が入っているのが分かります。
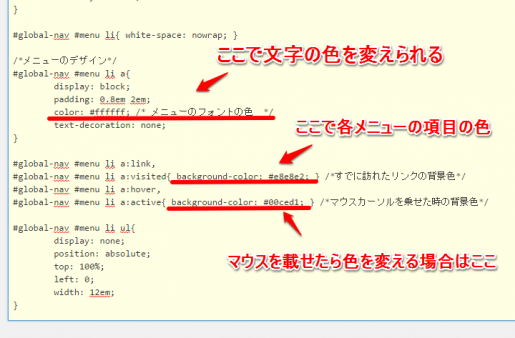
グローバルメニューの各メニューの背景と上下の線の色を変える
グローバルメニューの色を変えた場合、デフォルトの設定では文字が見にくくなることがあります。私の場合も見にくくなったので、小見出しと同じに白に変更して、
上下の線の色は濃い目のブルーにしてみました。
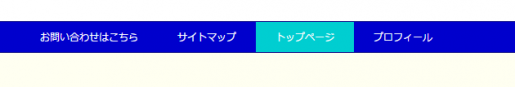
更にマウスを載せたときは明るめのブルーになるようにしてみました。
思い通りに仕上がりました!
◆あなたの成功を応援しています!