賢威のサイトマップを消す!そして隙間を埋める♪
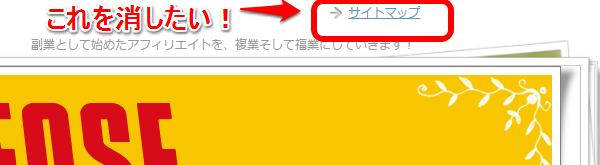
賢威のヘッダーのカスタマイズだけでも色々とありますね。今日は一番上の「→サイトマップ」を消して、ヘッダー部をさらにスッキリさせていきます。サイトマップは、フッターにも表示されるのでスッキリさせたい方は是非!
ここの名称もヘッダーの上って呼んでいますけど、「→サイトマップ」とある部分はサポートサイトでは、トップメニューと呼ばれていましたし、phpの中でも、トップメニューの表記になっています。
それでは、トップメニューのサイトマップを消す方法です。実はこれを消したら消したで今度は空白が気になるんで、空白を消す方法も合わせて紹介します。
ヘッダー内でトップメニューですがfooter.phpです
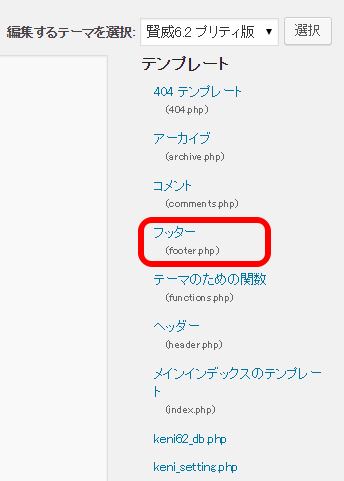
「外観」から「テーマ編集」に進んで、右側の「footer.php」へ進みます。上から4つ目ぐらいにあります。
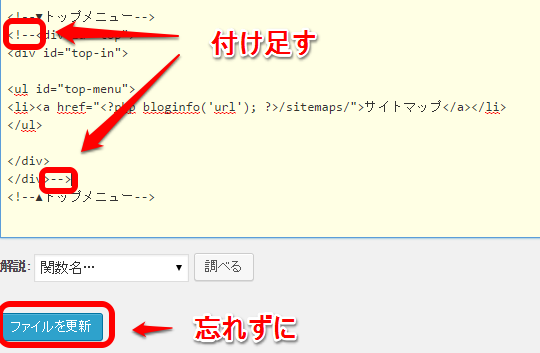
スクロールして一番下まで進み、「トップメニュー」と書いてあるところを探してください。
これを全部消せばいいのですが、ビビりの私には出来ません(笑
なので、htmlで「」で終わる部分は、cssのコメントを入れた、「/*」「*/」と同じで表示されない部分になるのでこれを使います。
「ファイルを更新」をクリックして確認してみると、無事に消えてスッキリしました。
ヘッダー上部のトップメニューに何もなくなった空白を消す
スッキリしてきたけど、空白が多くないか・・・
コレも消したい!
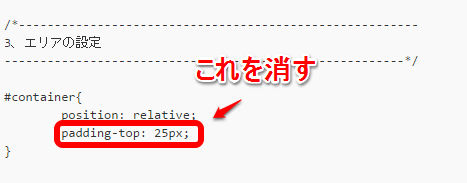
空白を消すには「design.css」に進んで、「3、エリアの設定」の項目を探します。上から3つ目なので迷わず見つかります。
「padding-top: 25px;」この部分を消し去ります。
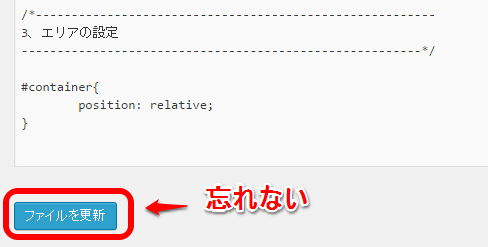
更新して確認すると。かなりスキッリしました~
◆あなたの成功を応援しています!